Industry
Yachting
Client
UK Client
Timeframe
Feb 2024 - currently
Yacht Brokerage Platform Redesign: Boosting User Experience and Efficiency

Revamping a Yacht Brokerage Website and Booking System: Enhancing User Experience and Operational Efficiency
A client who brokers yachts for private clients needed to refresh and clean up their website and booking management system. The current site is not competitive, does not position well, as well as the materials on it are not easily accessible. The client has plenty of good and interesting content, and has many regular customers who appreciate being taken care of very well.
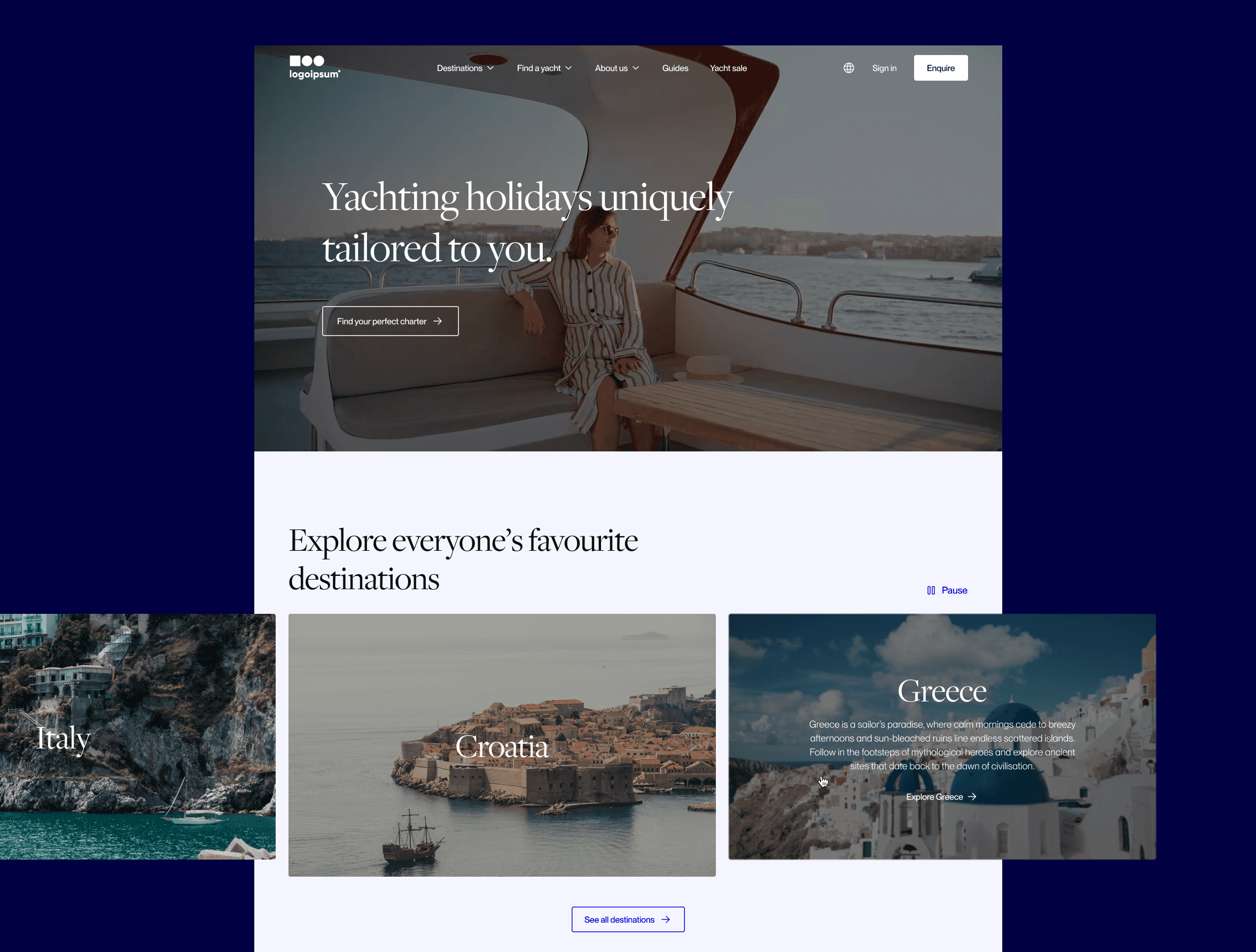
Our task was initially to propose a new design for the site and the client's booking management application, which grew to create also a custom application for creating listings and managing yachts, operators and bookings by brokers.
My tasks included:
preparation and co-leading of a full-time, two-day Discovery workshop
benchmarking & competition analysis
preparation of user stories and requirements
creation of flows and web and application architecture
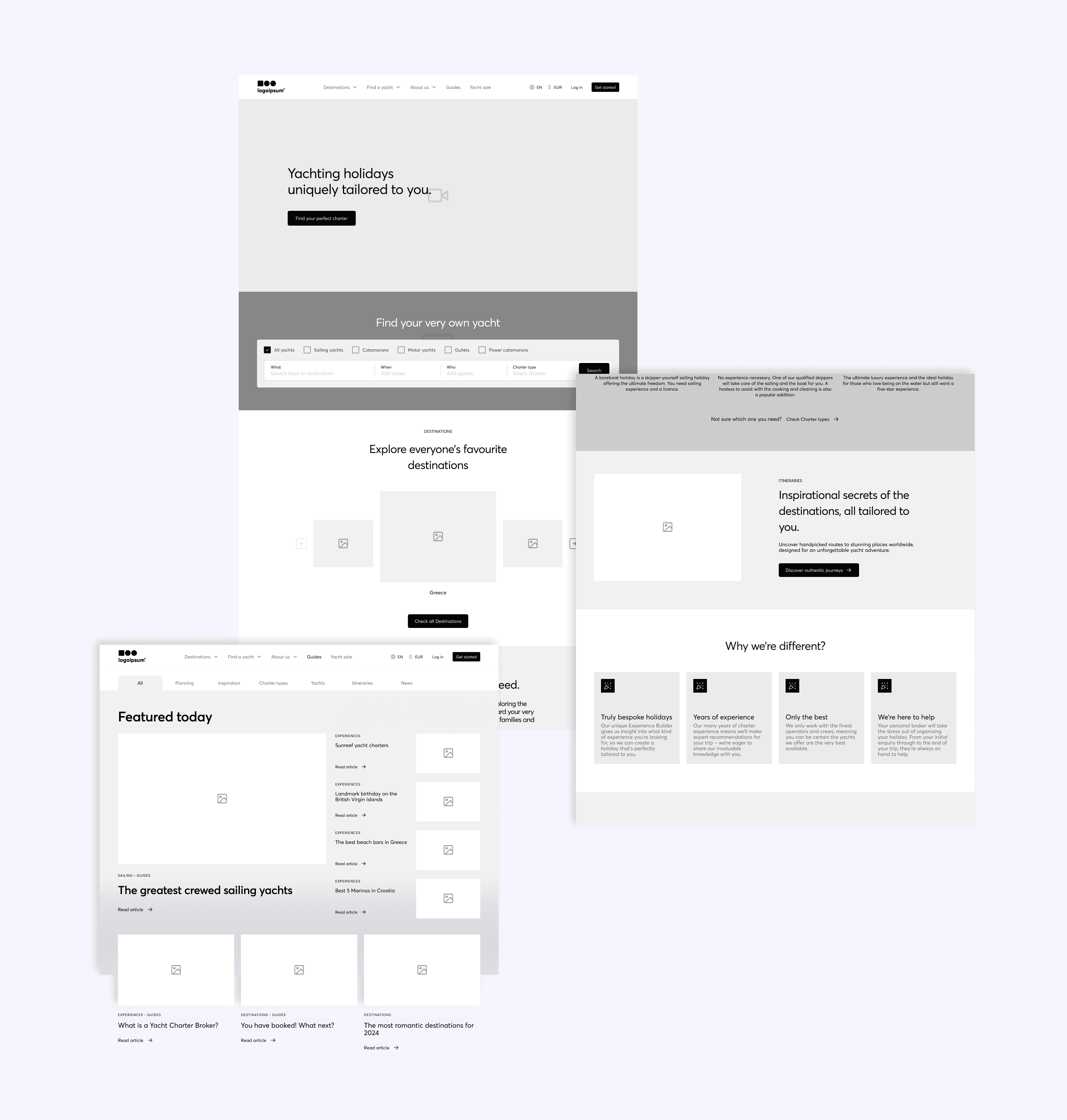
co-creation of wireframes for the web and application
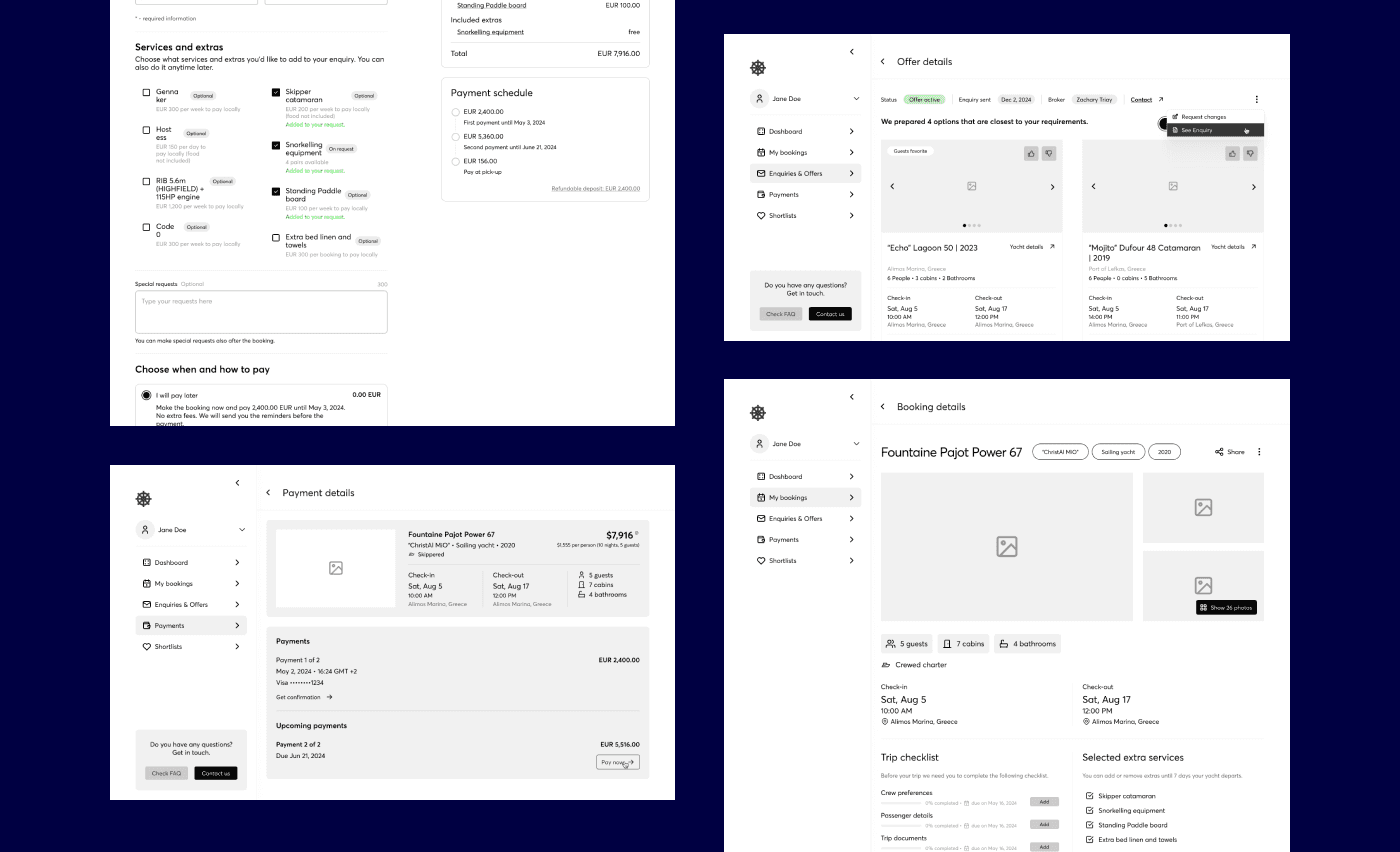
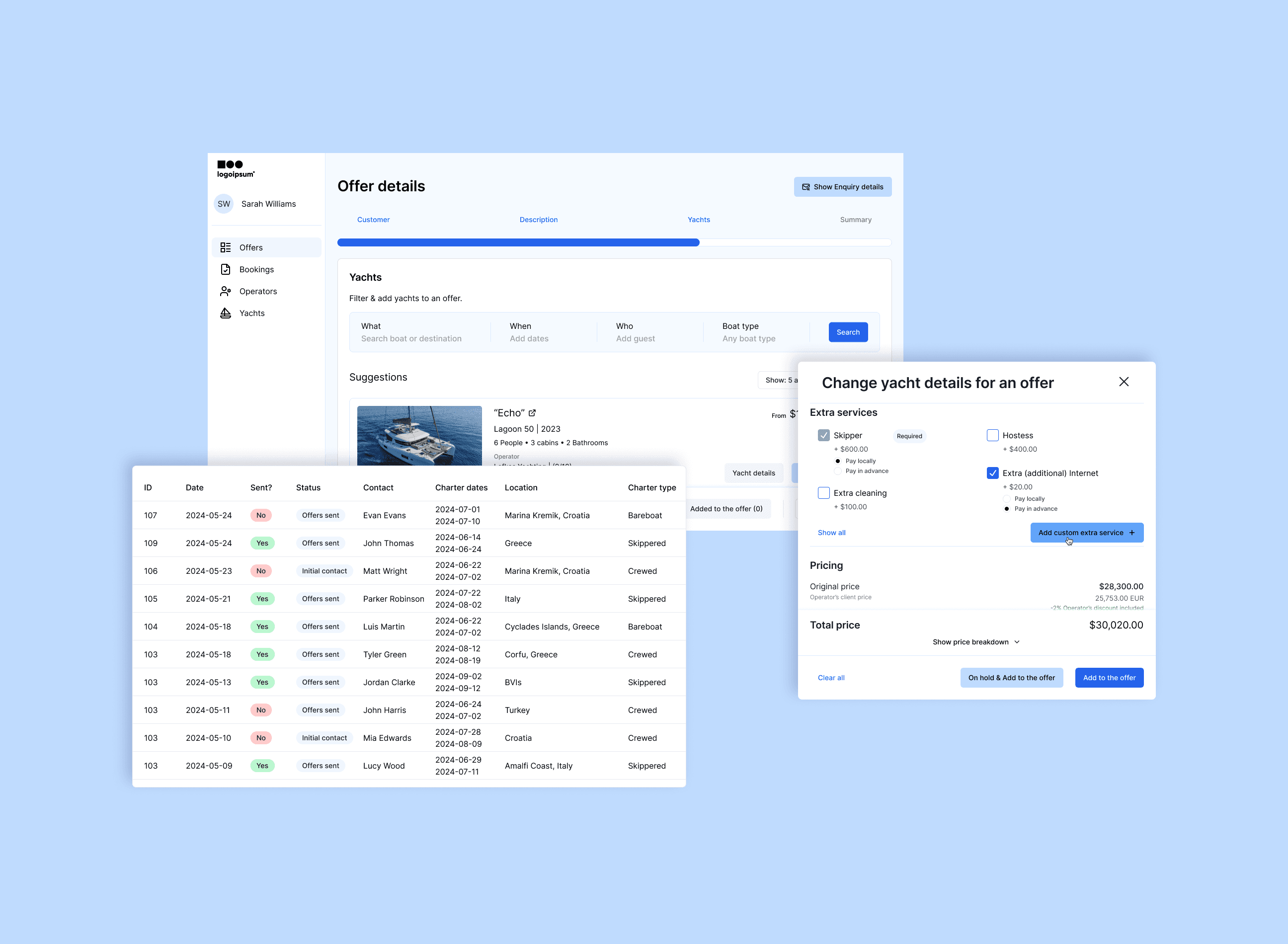
creation of application views & logic for brokers
collecting insights from the client and creating documentation
cooperation with UI designers, developers, QA tester


The process - Discovery and UX Phase
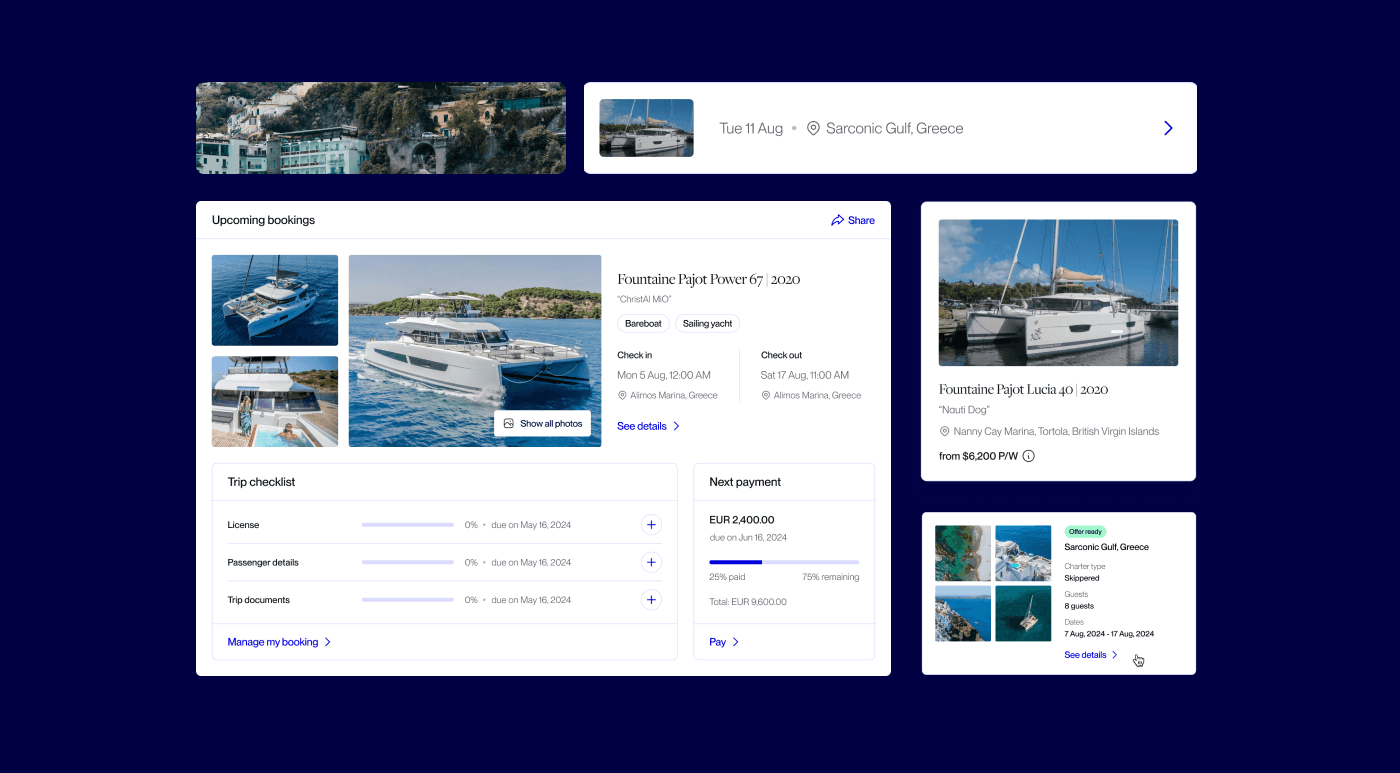
The project start was pretty long, so there was a lot to think! That's why the designers involved in the process (i.e. for creating proof of concept) managed to gather a lot of information from the client. Based on the brief, initial user flows have been prepared, as well as the design concept. When the project had its kickoff, I got familiar with all the documents that has been prepared so far and we started the project from the Discovery Workshops with the client. After the workshops, we redefined the user flows & prepared user stories with acceptance criteria, which were helpful for the estimation. Later on we worked on the app architecture. The product initially consisted of the redesign of the WWW and the brand new app for the Customers. After this step we started the wireframing stage, where we discussed the details of the contents with the client, as well as the app features.

The process - next steps
When the wireframes were gradually accepted, our UI & Product Designers started their works. As the mobile version was not estimated as a UX scope, their job was to prepare this resolution in hi-fi. If the screens design has been finally agreed on, then the devs could start their work - this way everyone had the work to do, however the UX phase has finished earlier. When we delved into all the features, the client concluded that it had to manually manage the APIs from which it retrieves yachts, operators and destinations. To make it happen we suggested to gather all those functionalities into one app for the Client's employees. As this became a priority, due to lack of time & resources we decided that I'll create the wires for this app. They were based on the UI kit selected by the devs. To speed up the process, the Client agreed to get the essential flows without the mobile version - I had to prepare the documentation with the suggestions for the devs. Working on this app made me working closer with the developers, because I became a link between client and the devs.

Lessons learned - what could be improved?
Discovery Phase - We invested considerable time in the Discovery Phase, particularly before the workshop, which ultimately rendered the workshop less impactful than anticipated. Much of the necessary information had already been gathered, leaving little to uncover during the face-to-face session. In hindsight, it would have been more effective to consolidate information gathering within the workshop itself, as this would have streamlined preparation and allowed us to focus on uncovering deeper insights.
Estimates - A significant portion of the project’s time was consumed by the UX phase, which was initially underestimated. The client placed substantial emphasis on the detailed wireframes and processes presented, which shifted the UI phase towards refining and polishing these elements rather than developing new functionalities.
Additional UX Support - As we approached the end of the UI phase, I encountered complex edge cases that had not been identified earlier. The intricacies of these processes highlighted the need for an additional UX designer who could work alongside me to address these challenges more effectively. Having an extra UX resource deeply involved in the project would have greatly enhanced our ability to cover all critical aspects.